Hãng Microsoft của Mỹ đã cho ra đời những sản phẩm phần mềm máy tính đánh dấu sự phát triển cao độ của mềm khoa học thế giới. Một trong những bộ sản phẩm được mọi người biết đến và sử dụng đó là bộ sử dụng văn phòng- Office. Trong các công cụ của bộ Office, người dùng có thể sử dụng các công cụ khác nhau với những mục đích và công việc khác nhau. Tuy nhiên, một trong những công cụ rất hữu dụng những bị lãng quên đó là phần mềm ONE NOTE trong bộ cài đặt Office.
Hãng Microsoft của Mỹ đã cho ra đời những sản phẩm phần mềm máy tính đánh dấu sự phát triển cao độ của mềm khoa học thế giới. Một trong những bộ sản phẩm được mọi người biết đến và sử dụng đó là bộ sử dụng văn phòng- Office. Trong các công cụ của bộ Office, người dùng có thể sử dụng các công cụ khác nhau với những mục đích và công việc khác nhau. Tuy nhiên, một trong những công cụ rất hữu dụng những bị lãng quên đó là phần mềm ONE NOTE trong bộ cài đặt Office.Trong bộ cài đặt Office 2007 trở về sau này, mới nhất là bộ Office 2016 và Office 365; One Note được tích hợp như một công cụ ghi chú, chia sẻ thông tin thông qua email rất hữu dụng. Nhưng người dùng ít khi sử dụng đến so với các phần mềm ứng dụng cơ bản như: Word, Excel, Power Point, Outlook ...
Giới thiệu tính năng cơ bản của One Note
Hiện trên thị trường có thêm một số hãng phần mềm cung cấp các công cụ ghi chú như: Gnote, Evernote,... Người dùng có thể tự do lựa chọn.One Note cũng cho phép người dùng tạo ghi chú với những tính năng cơ bản đến nâng cao.
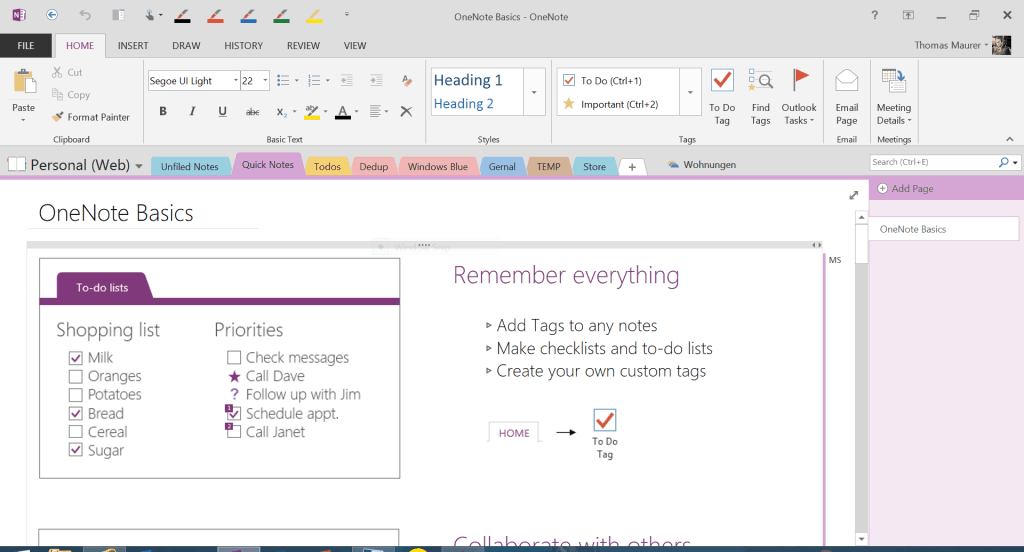
- Ghi chú cơ bản:
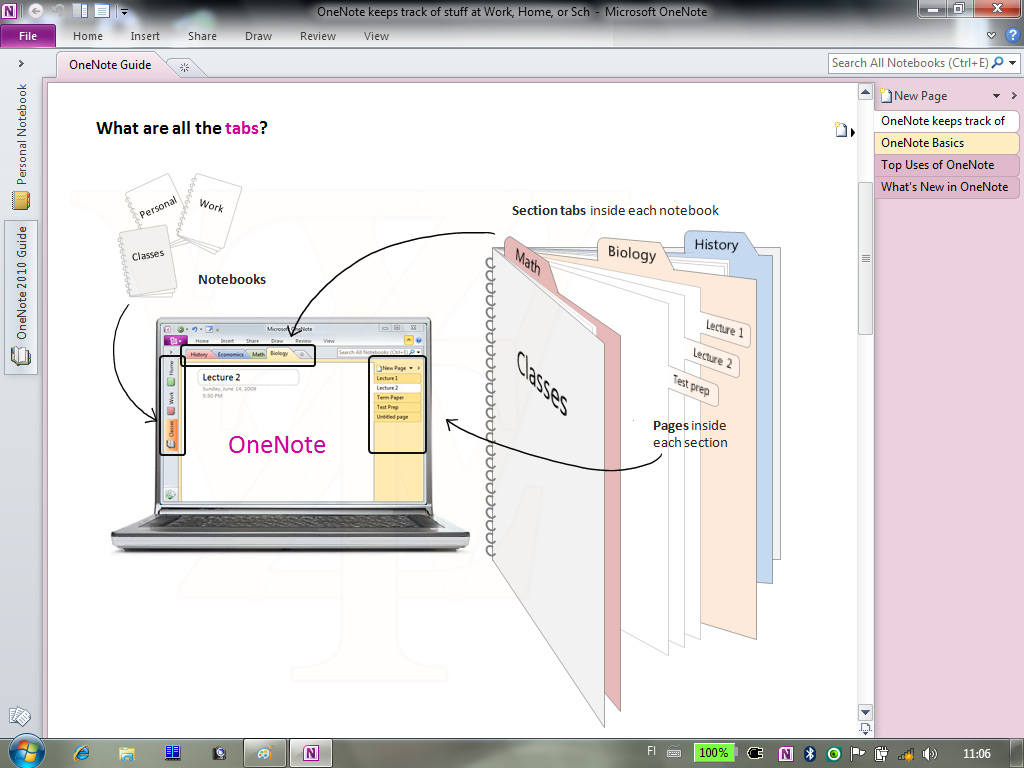
Ghi chú của người dùng có thể trở thành một quyển sổ điện tử, được chia làm các mục (Label). Trong OneNote được gọi là các Session. Để tiện quản lý thông tin ghi chú, người dùng nên chia thông tin theo từng chủ đề, mức độ. Với những thông tin có thể nhóm thành từng nhóm người dùng có thể dùng chức năng Group of Sessions.
Nếu người dùng là một sinh viên có nhiều môn học hoặc lĩnh vực muốn tìm hiểu và học tập. Việc chia các mục trong One Note là một trong những điều hết sức hữu dụng. Điều đó cho phép người dùng quản lý, sử dụng cũng như tìm kiếm nội dung trong Note các nhanh nhất có thể. Điều này khác hẳn hoàn toàn với việc ghi chú trên quyển tập bình thường hay so với các phần mềm ghi chú khác.
- Ghi chú công tác:
Khi học tập và làm việc, việc ghi chú công tác là điều quan trọng. One Note cho phép người dùng tạo lịch công việc theo công tác (Tasks) và phần nhắc nhở cuộc họp liên kết với Outloook.
- Liên kết đa thiết bị - chia sẻ thông tin:
Việc ra đời của các hệ thống mạng điện tử đám mây (Cloud) đã đánh dấu sự phát triển mạnh mẽ của việc chia sẻ và đồng bộ dữ liệu. Với việc dùng Onenote và 1 tài khoản email của hãng Microsoft (@hotmail / @live); người dùng có thể sử dụng One Note trên nhiều thiết bị của các hệ điều hành khác nhau Andoid, iOS. Ngoài ra hiện tại, OneNote được hãng sản xuất xây dựng một trang điện tử nhằm sử dụng thông qua điện toán đám mây One Drive để truy cập nội dung ghi chú của người dùng.
Link: https://www.onenote.com/
Như vậy, OneNote sẽ giúp người dùng có thể sử dụng và đồng bộ nội dung để có thể sử dụng bất kỳ nơi đâu.
Thông tin chia sẻ qua email cũng chính là điểm mạnh, người dùng có thể gửi thông tin của bản thân đến người dùng khác thông qua email.
- Ghi chú bằng vẽ
Như đã nêu trên, Onenote có thể sử dụng trên các thiết bị di động Smart Phone chạy hệ điều hành Android, iOS ... Đây có thể là điểm mạnh của OneNote, vì phần mềm hỗ trợ chức năng vẽ để ghi chú.
Sử dụng chức năng cảm ứng của các thiết bị, OneNote có thể cho người dùng những công cụ vẽ hỗ trợ tốt cho người dùng.