Mất tích hơn 4 tháng mới tái ngộ cùng anh em, số là dạo này công việc chính của mình nhiều chuyện phát sinh nên từ đầu năm đến giờ mặc dù Thachpham.com rôm rả anh em cộng tác quá mà mình vẫn không tham gia được. Thời gian vào Thachpham còn ít huống hồ gì vào viết  Nhưng mà lâu quá cũng ngứa ngáy tay chân, tình cờ phát hiện được plugin này nên vào chia sẻ với anh em cho đỡ ngứa nghề. ^^
Nhưng mà lâu quá cũng ngứa ngáy tay chân, tình cờ phát hiện được plugin này nên vào chia sẻ với anh em cho đỡ ngứa nghề. ^^
Từ trước đến giờ, đa số bài viết nào của mình đều cố gắng chèn vào trang Tour Hàn Quốc giá rẻ để cho anh em xem demo nhưng giờ ngứa nghề quá nên viết luôn vì nó chủ yếu ở phần quản trị, chẳng cần demo nhiều. Tám nhiều quá giờ mình xin vào nội dung chính nha.

Nếu bạn muốn 1 widget hiển thị ở trang chủ mà không hiện ở bài viết, ở 1 page nhất định nào đó mà page khác không có thì làm sao? Trước đây, mình thường code theo dạng viết code tạo thêm 1 sidebar trong function.php rồi đặt điều kiện cho nó nhưng điểm hạn chế của nó là giả sử mình có 10 widget muốn đặt trên 10 trang khác nhau thì như thế nào? Và mình đã có giải pháp đó là sử dụng plugin Widget Logic để giải quyết.
Bước 1: Các bạn vào xem thông tin và download plugin Wiget Logic nhé
Bước 2: Cấu hình Widget
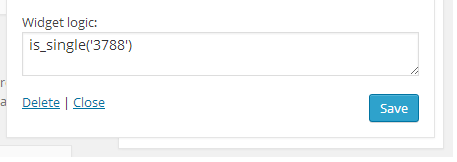
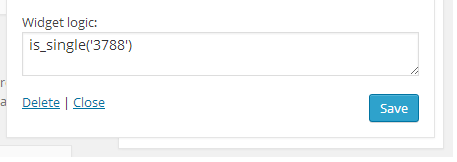
Các bạn vào mục Appearance –> Widget , sau đó mở 1 Widget bất kỳ , bạn sẽ thấy có thêm phần widget logic, ở đó, chúng ta sẽ điền điều kiện cho widget vào.
Dưới đây mình xin liệt kê 1 số điều kiện cơ bản nhé
Các bạn có thểm xem thêm các điều kiện của wordpress tại đây
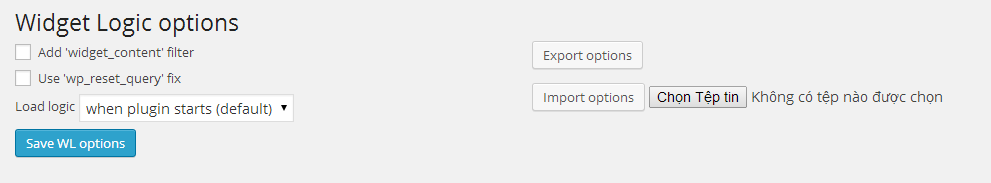
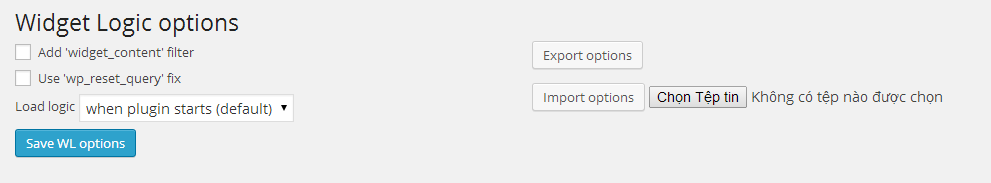
Ngoài ra, các bạn có thể sử dụng thêm chức năng add_filter để điền vào, lưu ý nhớ bật chức năng này ở cuối trang widget

Rồi thêm code vào file functions.php theo cấu trúc như sau:
Lưu ý đây là chức năng nâng cao của wordpress, nếu bạn không rành về code thì nên hạn chế sử dụng chức năng này. Vì nó sẽ ảnh hưởng đến nhiều thứ trên website của bạn. Các bạn nên xem thêm phần filter của wordpress tại đây .
Xong, hy vọng các bạn có thể sử dụng chức năng vô cùng linh hoạt của plugin này để tùy biến website của mình. Ngoài ra, các bạn có thể tham khảo thêm 1 số plugin có chức năng tương tự, thậm chí còn rất chi tiết cho các bạn không rành về code như sau. Mình không giới thiệu chi tiết các plugin này vì nó nhiều options quá có thể làm chậm website của bạn (quan điểm cá nhân của mình).
Từ trước đến giờ, đa số bài viết nào của mình đều cố gắng chèn vào trang Tour Hàn Quốc giá rẻ để cho anh em xem demo nhưng giờ ngứa nghề quá nên viết luôn vì nó chủ yếu ở phần quản trị, chẳng cần demo nhiều. Tám nhiều quá giờ mình xin vào nội dung chính nha.

Nếu bạn muốn 1 widget hiển thị ở trang chủ mà không hiện ở bài viết, ở 1 page nhất định nào đó mà page khác không có thì làm sao? Trước đây, mình thường code theo dạng viết code tạo thêm 1 sidebar trong function.php rồi đặt điều kiện cho nó nhưng điểm hạn chế của nó là giả sử mình có 10 widget muốn đặt trên 10 trang khác nhau thì như thế nào? Và mình đã có giải pháp đó là sử dụng plugin Widget Logic để giải quyết.
Bước 1: Các bạn vào xem thông tin và download plugin Wiget Logic nhé
Bước 2: Cấu hình Widget
Các bạn vào mục Appearance –> Widget , sau đó mở 1 Widget bất kỳ , bạn sẽ thấy có thêm phần widget logic, ở đó, chúng ta sẽ điền điều kiện cho widget vào.
Dưới đây mình xin liệt kê 1 số điều kiện cơ bản nhé
is_home()— chỉ hiện ở trang chủ!is_page('lien-he')— hiển thị ở mọi nơi, ngoại trừ page liên hệ (lấy theo slug của page)!is_user_logged_in()— Chỉ hiển thị với khách xem, không hiển thị với thành viênis_category(array(5,9,10,11))— chỉ hiển thị ở những category có ID là 5,9,10,11is_single() && in_category('han-quoc')— chỉ hiện thị trong các bài viết của chuyên mục Hàn Quốccurrent_user_can('level_10')— chỉ admin mới thấystrpos($_SERVER['HTTP_REFERER'], "google.com")!=false— chỉ hiển thị khi người xem link từ Google sang websiteis_category() && in_array($cat, get_term_children( 5, 'category'))— hiển thị trong các category là con của category ID là 5global $post; return (in_array(77,get_post_ancestors($post)));— hiển thị trong các page là con của page 77global $post; return (is_page('home') || ($post->post_parent=="13"));— hiển thị ở trang chủ hoặc là page con của page 13
Các bạn có thểm xem thêm các điều kiện của wordpress tại đây
Ngoài ra, các bạn có thể sử dụng thêm chức năng add_filter để điền vào, lưu ý nhớ bật chức năng này ở cuối trang widget

Rồi thêm code vào file functions.php theo cấu trúc như sau:
01 | add_filter('widget_content', 'your_filter_function', [priority], 2); |
Xong, hy vọng các bạn có thể sử dụng chức năng vô cùng linh hoạt của plugin này để tùy biến website của mình. Ngoài ra, các bạn có thể tham khảo thêm 1 số plugin có chức năng tương tự, thậm chí còn rất chi tiết cho các bạn không rành về code như sau. Mình không giới thiệu chi tiết các plugin này vì nó nhiều options quá có thể làm chậm website của bạn (quan điểm cá nhân của mình).
- Widgets Controller (full options luôn, cho các bạn ko biết code luôn nha)
- Restrict Widgets
- Widget Context
















Không có nhận xét nào:
Đăng nhận xét